Lees hier de blog! Klik hier voor meer informatie! Contacteer ons!
Je hebt dit vast al vele malen op verschillende websites voorbij zien komen. Deze ‘kreten’ noemen we ook wel ‘call to actions’, oftewel een oproep om een actie te verrichten. In deze blog vertel ik je het belang van een call to action, de positie, de tekst en de psychologie achter het gebruik van de kleuren.
Wat is een Call to Action?
Een Call to Action (CTA) is een super belangrijk hulpmiddel in online marketing. Het is dat ene element dat bezoekers aanspoort om iets te doen, zoals contact opnemen, een offerte aanvragen, of zich inschrijven voor een nieuwsbrief. Vaak is dit een opvallende knop met een korte, krachtige tekst zoals ‘Bestel nu’, ‘Schrijf je in’, of ‘Download’. Maar CTA’s kunnen ook gewoon tekst zijn, bijvoorbeeld aan het einde van een blogpost. Dan refereer je vaak naar ‘contacteer ons’ of ‘meer lezen?’.
Het belang van CTA’s in online marketing
Een CTA is veel meer dan een simpele knop; het is een cruciaal onderdeel van je online strategie. Door CTA’s slim te plaatsen, kun je bezoekers omzetten in leads of klanten. Zorg ervoor dat je CTA altijd duidelijk en zichtbaar is en dat het past bij de fase waarin de bezoeker zich bevindt. Iemand die net op je productpagina is geland, zal niet meteen kopen, maar wil waarschijnlijk wel meer info.
De CTA is daarom ook een wegwijzer. Het helpt de bezoeker de mogelijkheden van jouw website te ontdekken en relevante informatie te vinden. Maar daarnaast wijst de call to action zoekmachines de weg. Zoekmachines herkennen de knop namelijk als een doorklik binnen jouw website. Hoe meer paginaweergaven binnen je website, hoe relevanter zoekmachines als Google jouw website vinden. Dit stimuleert jouw SEO ranking positie in de Google SERP.
Welke tekst zet je in de CTA?
Het is belangrijk dat je goed nadenkt over wat voor tekst je in de CTA gebruikt. Hier zijn een paar tips:
Trek de aandacht
- Beweging: Laat de knop een beetje bewegen om op te vallen.
- Contrasterende kleur: Kies een kleur die afsteekt tegen de rest van de pagina.
Houd het overzichtelijk
- Beperk het aantal CTA’s per pagina om verwarring te voorkomen.
- Zorg voor een herkenbare knopvorm en gebruik witruimte om de CTA te laten opvallen.
Houd de tekst simpel
- Gebruik korte, duidelijke teksten die beginnen met een werkwoord, zoals ‘Download’, ‘Koop’, of ‘Inschrijven’.
Maak het de moeite waard
- Benoem de voordelen van klikken, zoals ‘Vraag gelijk een offerte aan’ in plaats van ‘Laat je e-mailadres achter’.
Op welke positie zet je de CTA?
Waar je de banner of knop plaatst heeft ook zeker invloed. Je wilt dat de CTA meteen zichtbaar is voor de bezoeker. In zijn boek Building a StoryBrand, legt Donald Miller – een New York Times bestsellerauteur – uit dat wanneer mensen je website bezoeken, is het eerste wat ze zien de afbeeldingen en tekst boven de vouw. De term ‘boven de vouw’ komt uit de krantenindustrie en verwijst naar de verhalen die afgedrukt worden boven de plek waar de krant dubbelgevouwen wordt. Op een website verwijzen de afbeeldingen en tekst boven de vouw naar wat je ziet en leest voordat je begint te scrollen.
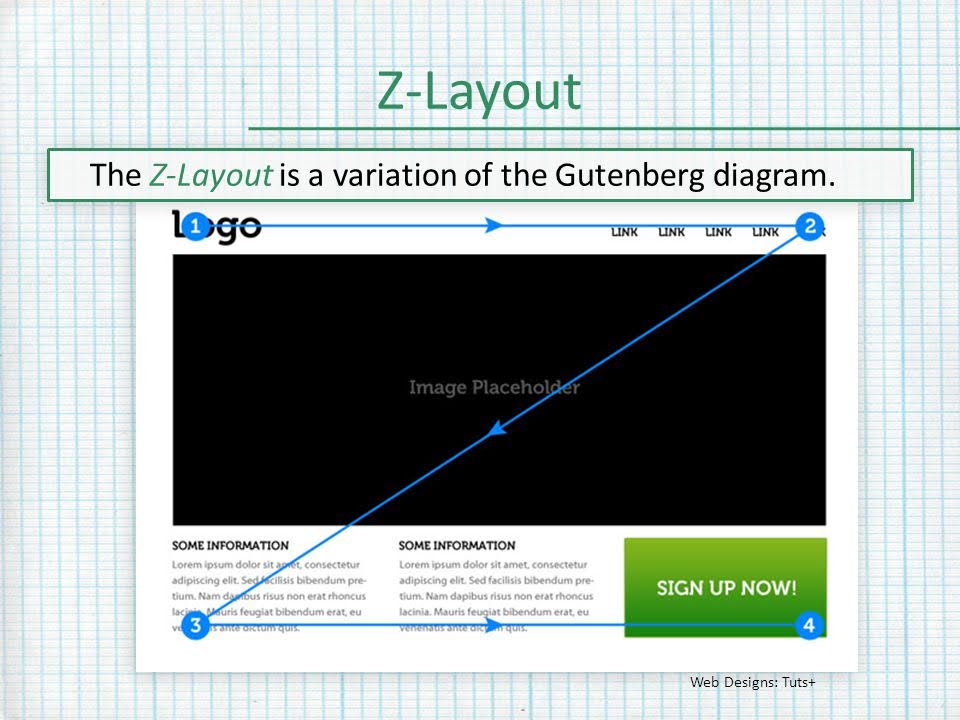
Er zijn twee belangrijke plekken waar we een directe Call to Action willen plaatsen. De eerste is rechtsboven op je website en de tweede is in het midden van het scherm, boven de vouw. Het oog van je klant beweegt snel in een Z-patroon over je website.
Stel je voor dat je een boek of een krant leest. Je ogen bewegen op een bepaalde manier over de pagina, toch? Dat is precies waar het Gutenberg-diagram over gaat. Het laat zien hoe onze ogen zich verplaatsen over tekst die netjes verdeeld is, zoals in een boek of een krant. Je ogen beginnen linksboven, gaan dan naar rechtsboven, zakken af naar linksonder en eindigen rechtsonder. Dit wordt ook wel ‘leeszwaartekracht’ genoemd, omdat je ogen als het ware naar beneden getrokken worden.

Bron: slideplayer.com
Dus, als je een website of document ontwerpt, wil je dat de belangrijkste informatie op die route ligt: je logo of een koptekst linksboven, belangrijke tekst in het midden, en helemaal rechtsonder je call-to-action of contactinformatie. Het is alsof je de weg wijst aan je lezers, zonder dat ze het doorhebben.
Welke kleur kies je voor de CTA?
Achter iedere kleur schuilt een fascinerende psychologie waar marketeers slim gebruik van maken. Kleuren beïnvloeden namelijk hoe mensen reageren. Uit onderzoek, zoals The Value of Color Research in Brand Strategy door Meagan K. Cunningham, blijkt dat kleuren snel een mening over een product of dienst kunnen vormen, vaak al binnen enkele seconden.
Al in de jaren ‘70 ontdekten onderzoekers een verband tussen kleur, emotie en perceptie. Kleuren zoals rood roepen opwinding op, geel wordt gezien als vrolijk, groen geeft een gevoel van veiligheid, en blauw wordt vaak geassocieerd met vertrouwen en rust. Dit soort inzichten zijn voor marketeers goud waard omdat de kleur van een merk direct impact kan hebben op hoe een consument zich voelt bij het zien ervan.
Dus, als je bijvoorbeeld denkt aan de kleur van je CTA-knop, heeft die keuze absoluut invloed op hoe bezoekers reageren. Volgens Cunningham en andere experts is het slim om te zorgen dat je CTA opvalt, liefst met een contrasterende kleur ten opzichte van de rest van je website. Vermijd zwarte, witte of grijze knoppen, want die missen vaak het contrast dat nodig is om echt op te vallen. Zorg ook voor voldoende contrast tussen de tekst en de kleur van de knop, zodat je CTA goed leesbaar blijft. Het contrast zorgt er ook voor dat mensen die kleurenblind zijn de knop nog goed kunnen onderscheiden van de achtergrondkleur.
Dit alles draait om het grijpen van aandacht, want laten we eerlijk zijn: mensen scannen websites meer dan dat ze lezen. Je wilt dat die opvallende CTA-knop steeds weer terugkomt, zodat bezoekers direct weten wat ze moeten doen zonder er al te veel over na te denken.
[Lees hier de conclusie]
Een effectieve Call to Action is essentieel voor de conversie van je website. Uit onderzoek blijkt dat de tekst, positie en kleur van een CTA allemaal bijdragen aan een hogere click-through rate en betere conversieresultaten. Experimenteer met verschillende elementen om te ontdekken wat het beste werkt voor jouw doelgroep en website. Door slim gebruik te maken van CTA’s kun je de ervaring van de bezoeker verbeteren en tegelijkertijd je conversies verhogen.
Wat is een call to action?
Waarom is een CTA belangrijk voor mijn website?
Wat zet ik in de tekst van een CTA?
Waar plaats ik de CTA op mijn website?
Welke kleur werkt het best voor een CTA-knop?
Hoeveel CTA’s zet ik op een pagina?
Beperk het aantal CTA’s per pagina om verwarring te voorkomen. Zorg voor een herkenbare knopvorm en voldoende witruimte om de CTA op te laten vallen.