De juiste manier van beeldgebruik is van essentieel belang voor het functioneren van jouw website. Je kunt hem qua visuele aantrekkelijkheid naar een hoger niveau tillen en SEO-prestaties kunnen hiermee aanzienlijk worden verbeterd. Maar hoe pak je dat het beste aan? We leggen het je uit!
In deze handleiding gaan we in op rechten omtrent beeld, het gebruik binnen WordPress, afbeeldingsformaten en resoluties, verkleiningstools en een stukje video. Video’s worden naast beeld steeds vaker gebruikt om een website aantrekkelijker te maken, alleen is het niet zonder risico’s, als je je niet bewust bent van de do’s en dont’s.
Het gebruik van rechtenvrije afbeeldingen
Even een afbeelding van Google halen. Het lijkt zo’n goed idee, maar het mag niet zomaar. Wanneer je niet de juiste rechten bezit voor het gebruik van een foto op je website, kan dit zomaar resulteren in een fikse rekening. Het is dan ook verstandig om een eigen beeldbank aan te leggen met materiaal dat in opdracht van jou of door jou is gemaakt.
Als je niet in het bezit bent van een eigen beeldbank, dan zijn er tegenwoordig verschillende websites waar je rechtenvrije afbeeldingen vandaan kunt halen. Denk hierbij aan websites als Pexels, Unsplash en Pixabay. Er zijn verschillende soorten licenties en soms regels waar je je aan moet houden voor het gebruik. Bekijk dit goed per website en afbeelding en houd je strikt aan de regels.
Afbeeldingen uploaden naar WordPress en het gebruik
Voor het gebruik van afbeeldingen op jouw website, is het van belang dat deze naar de WordPress mediabibliotheek worden geüpload. Bij het inloggen in jouw omgeving, kom je in de admin-omgeving het tabje ‘mediabibliotheek’ tegen. Hier kun je een nieuw beeld toevoegen door deze rechtstreeks vanaf je computer in de bibliotheek van de website te slepen. Ook kun je hier al je eerder toegevoegde beelden terugvinden. Dit is ook de plek waar pdf’s en video’s (op eigen server) worden toegevoegd. Bij het verhuizen van een domeinnaam gaat hiermee de linking niet verloren en zal alles binnen jouw website zichtbaar blijven.
Naast de interne bibliotheek in WordPress, biedt het platform ook een tool om afbeeldingen bij te snijden en te schalen. Je kunt op een afbeelding klikken en van daaruit de afbeelding bewerken. Mocht je uiteindelijk niet tevreden zijn met het resultaat, dan kun je de afbeelding gewoon herstellen. Het schalen van afbeeldingen kan een handige uitkomst zijn om ze niet te groot te laten weergeven.
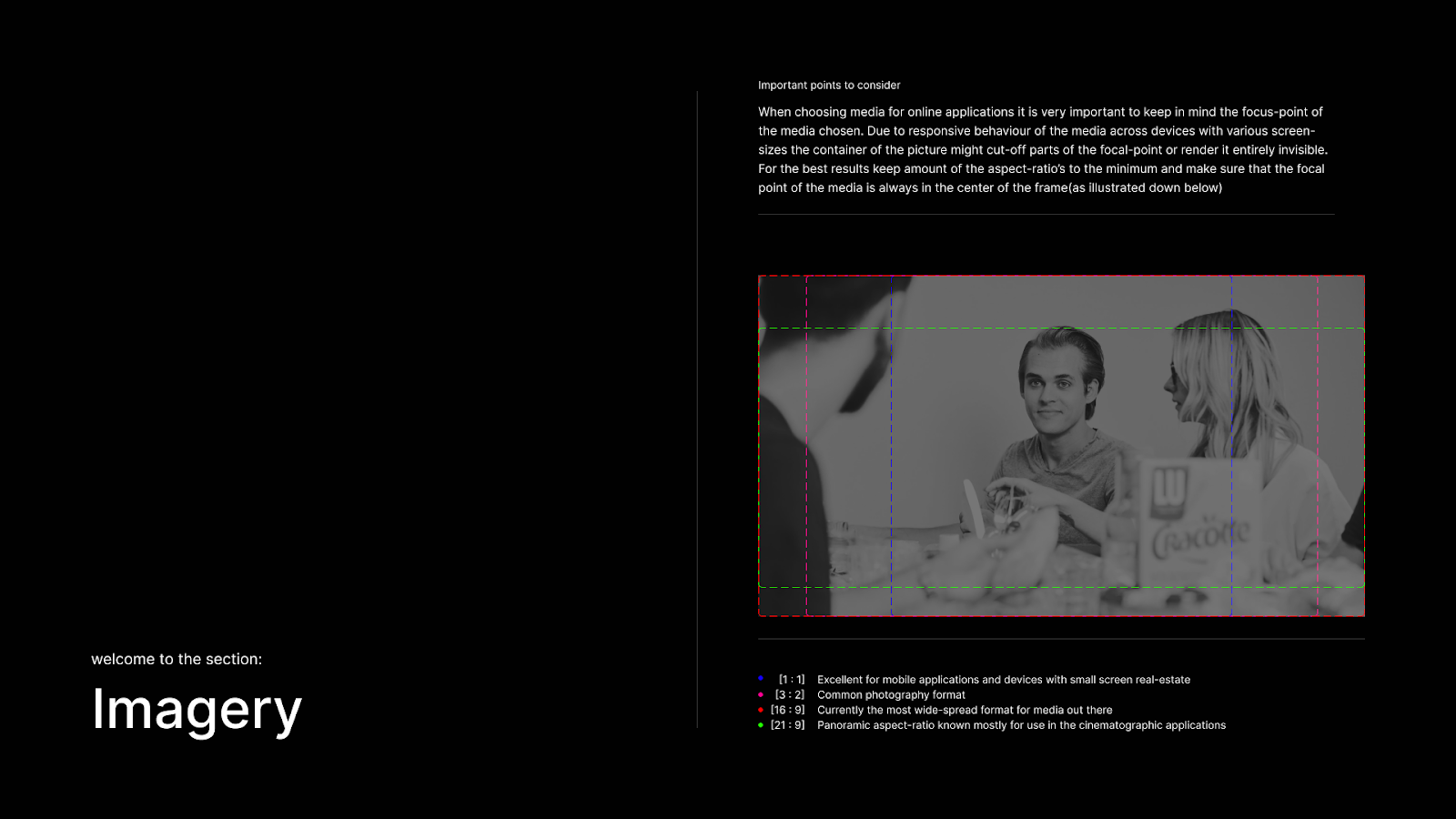
Tenslotte zien we dat regelmatig moeite wordt ondervonden met beeld goed in het kader van de website krijgen. Onze tip is dat het object dat je in beeld wilt brengen het focuspunt wordt. Het gaat er hierbij om dat het object in het midden van het beeld staat.
Hieronder staat een voorbeeld met uitleg:

Resoluties en formaten van afbeeldingen.
Het komt regelmatig voor dat afbeeldingen scherpte verliezen bij plaatsing of juist veel te groot zijn voor hun doeleinden. Het is daarom handig dat je op de hoogte bent van de verschillende formaten. Voor het gebruik van afbeeldingen binnen jouw WordPress website kun je het beste gebruikmaken van JPG, PNG of WebP.
JPG is goed voor foto’s en beelden zonder transparantie dankzij de vaak kleine bestandsformaten, maar kan qua kwaliteit soms te kort doen. PNG-afbeeldingen behouden hun transparantie wat handig is voor logo’s en iconen, maar zijn voor grote afbeeldingen vaak te zwaar. WebP is een modern format dat steeds breder wordt ondersteund en combineert aspecten van beide bestandstypen, maar vereist wel ondersteuning in de website.Voor het gebruik van iconen raden we het schaalbare SVG-formaat aan.
Naast bestandsformaten is het goed om rekening te houden met resoluties. Voor het gebruik van afbeeldingen voor volledige breedte, raden we aan om Full HD-beelden te houden (1920 x 1080 pixels). Full HD geeft een mooie balans tussen beeldkwaliteit en de bestandsgrootte. Full HD biedt daarmee ook een mooie uitkomst voor de meeste schermformaten.
Voor het gebruik van beeld binnen WordPress raden wij daarnaast altijd aan om afbeeldingen onder de 500kb te houden. Dit voorkomt lange laadtijden binnen je website. Mochten afbeeldingen in eerste instantie veel te groot zijn, dan kun je gebruik maken van tools die kunnen comprimeren.
Tools voor het verkleinen van afbeeldingen.
Het comprimeren van beeld klinkt als een ingewikkelde klus, maar tegenwoordig is het een kwestie van een tool opzoeken, je afbeeldingen erin plaatsen en op comprimeren drukken. Daarna kun je het verkleinde beeld downloaden en gebruiken in je website. Handige tools om te gebruiken zijn o.a. TinyPNG en ImageOptim (Mac).
Gebruik van video
Omdat het gebruik van video steeds belangrijker wordt binnen websites, nemen we dit onderdeel ook kort mee in deze handleiding. Er zijn twee manieren om video’s op jouw website te plaatsen en dat is op je eigen server of via een externe dienst als YouTube of Vimeo.
Op jouw eigen server upload je ze naar jouw mediabibliotheek. Probeer bij de keuze voor je eigen server een video tussen de 10 en 20 mb te houden en niet meer dan 1 of 2 video’s per pagina te gebruiken. Daarmee voorkom je opnieuw vertraging.
Waarom zou je kiezen voor video’s op jouw eigen server? Je hebt geen last van eventuele advertenties en je hebt ook goede controle over het gebruik en privacy. Ook kun je een videospeler binnen WordPress helemaal in lijn brengen met jouw huisstijl en geeft het betere SEO voor jouw eigen website. Tenslotte heb je geen last van kwaliteitsverlies door compressie.
Waarom zou je het dan nog extern onderbrengen?
Als je de video’s op een externe server plaatst, dan is er een stuk minder serverbelasting en de kwaliteit van de video is beter. Ook heeft het geen impact op je SEO, omdat deze bestanden evengoed kunnen worden gevonden via zoekopdrachten. Het is in WordPress eenvoudig om een video in te laden via een embed en ook de ondersteuning op bijvoorbeeld mobiel is er. Goed om rekening te houden dat video’s op YouTube en Vimeo publiekelijk zichtbaar zijn en je ze dus moeilijker kunt richten tot bepaalde doelgroepen.
SEO in beeldgebruik
Naast dat beeld visueel aantrekkelijk is op jouw website, is het ook goed om ze te optimaliseren voor SEO. Dit is belangrijk om de zichtbaarheid in zoekmachines te vergroten.
1. Het gebruiken van een alternatieve tekst (Alt-tekst). Een Alt-tekst geeft eigenlijk een beschrijving van het beeld voor zoekmachines en gebruikers die de afbeelding niet kunnen zien (bijvoorbeeld mensen die blind zijn). Zorg ervoor dat deze tekst relevant is en treed niet al te veel in detail.
2. Gebruik beschrijvende bestandsnamen. Geef je afbeeldingen relevante en korte beschrijvende namen, die de inhoud van het beeld genoeg dekt.
Hulp nodig? Laat het weten!
Kom je er niet uit of wil je meer informatie, neem dan contact met ons op.
Mag ik zomaar een afbeelding van Google gebruiken?
Hoe upload ik afbeeldingen naar WordPress?
Welke bestandformaten zijn geschikt voor WordPress?
Hoe houd ik afbeeldingsbestanden klein voor goede laadtijden?
Wat zijn de voordelen van video’s op een eigen server?
Hoe optimaliseer ik afbeeldingen voor SEO?
Gebruik een duidelijke alt-tekst voor elk beeld en geef bestanden een korte, beschrijvende naam. Dit helpt zoekmachines om je content beter te begrijpen en verhoogt de vindbaarheid van je website.