Je website structuur is een cruciale stap om je conversie en SEO op orde te krijgen. Waarom dit belangrijk is en hoe je hier kritisch naar kijkt leg ik je graag uit!
De weg naar conversie
Laten we starten met deze ‘universele waarheid’ omtrent conversie; minder stappen die je bezoeker moet doorlopen en duidelijk navigatie zorgt voor meer conversie. Duidelijke navigatie zeker, minder stappen ben ik het niet helemaal mee eens. De hoeveelheid stappen minimaliseren wel.
Sommige conversies vereisen eenmaal meer stappen dan andere. De complexiteit van je product/dienst heeft hier veel invloed op. Dus wat mij betreft is het: “Een duidelijk navigatie en geen overbodige stappen zorgt voor meer conversie.”.
Inrichting content
Eén van de belangrijke overwegingen bij het maken van een website is de inrichting van al je content – oftwel; wat komt waar in je website. Als je een kleine website hebt met enkele pagina’s is dit niet een groot vraagstuk, maar wordt je website groter dan wil je het in logische ‘bakjes’ stoppen. Gesorteerd of ingericht op basis van je bezoekersbehoefte. Denk aan wat voor een logische sortering van je content is. Dit kan op basis van doelgroepen, diensten, behoefte, technologieën, wensen, etc. Belangrijkste is dat je het inricht op basis van je bezoeker, niet op basis van persoonlijke voorkeur of hoe jullie intern zaken organiseren.
Tip: Test de sortering bij enkele mensen waar je niet mee samenwerkt, als het voor hen logisch is dan ben je op de juiste weg. Een prima alternatief is dit met een webbureau samen te ontdekken en in te richten.

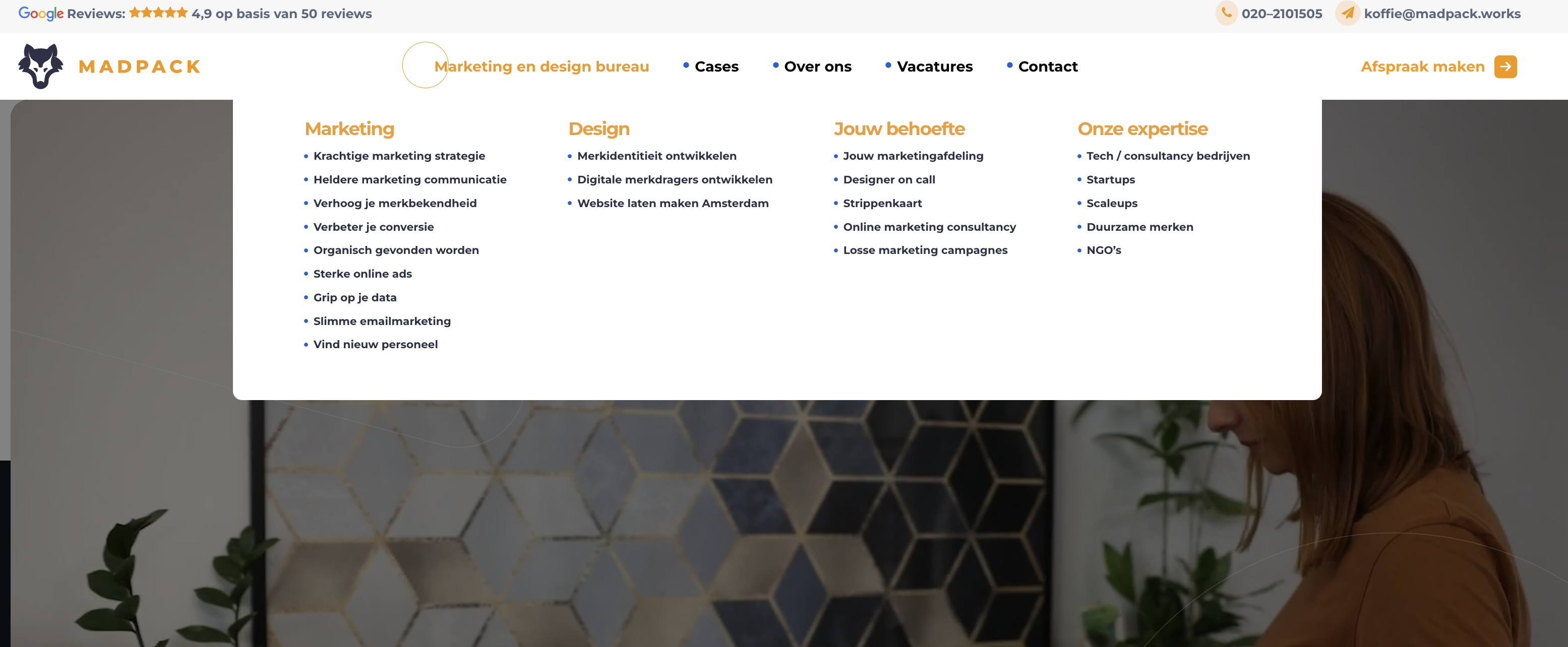
Menu items beperken
Is je inrichting op orde? Dan is mijn volgende vraag; kan het ook minder? Kan je content samenvatten in logische thema’s om de keuzes voor de bezoeker wat te beperken? Ook wil je goed nagaan of menu items uniek genoeg zijn van elkaar. Het laatste wat je wilt is dat de bezoeker twijfels heeft over de klik, kans is groot dat deze dan afhaakt.
Zoekfunctie in je website
Of je website een zoekfunctie nodig heeft, hangt af van de grootte en soort website die je hebt. Idealiter heb je geen zoekfunctie nodig omdat bezoekers een logische weg kunnen vinden door de site. Maar heb jij een website bestaande uit naslagwerk dan is het natuurlijk een ander verhaal. Is de focus op conversie? Dan zou de zoekbalk niet nodig moeten zijn, of je moet toch je navigatie en structuur versimpelen.
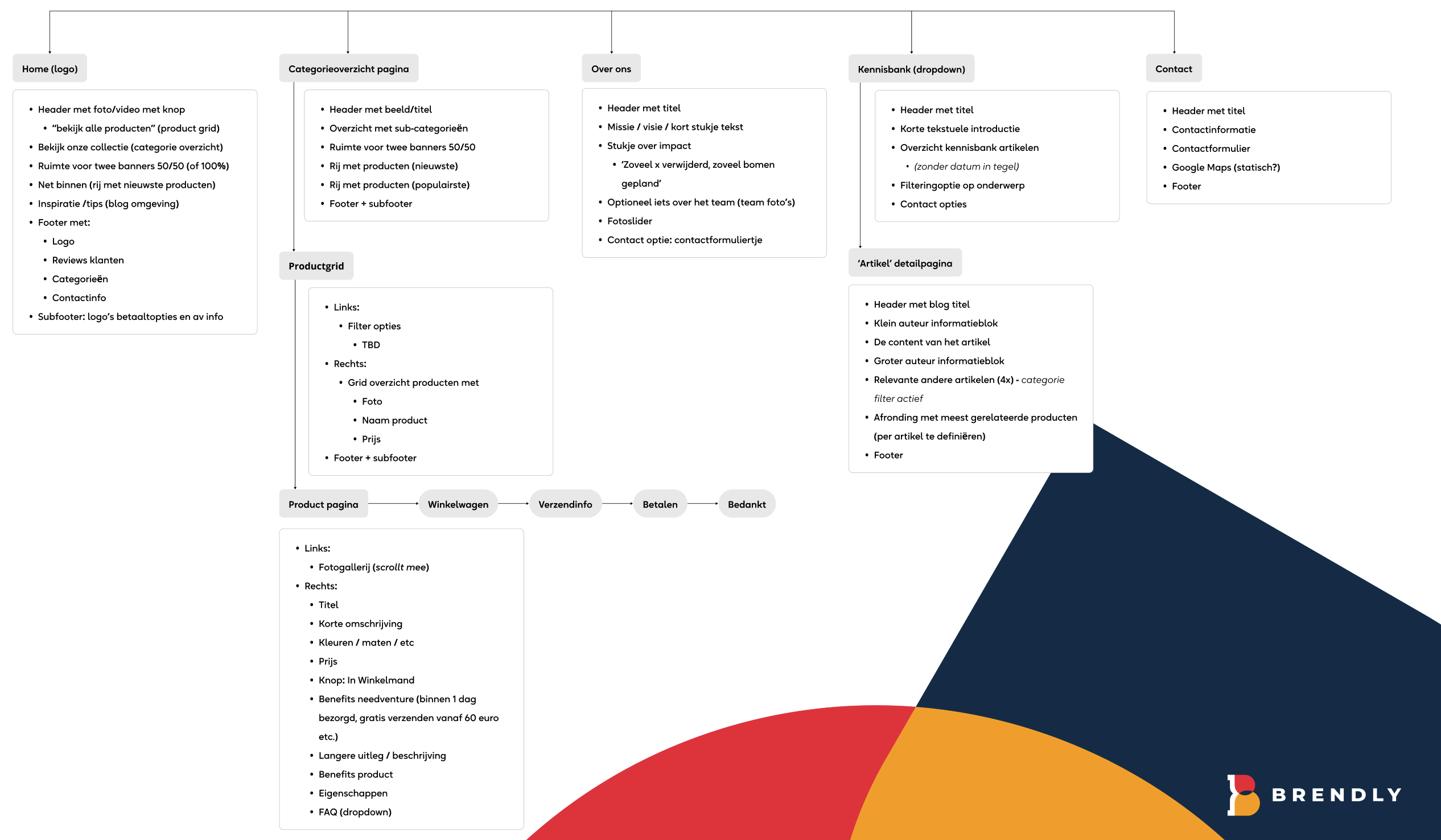
Het kortste pad
Nadat de pagina’s een logische inrichting hebben moeten de paden tot conversie makkelijk zijn. Een goed experiment is om elke pagina van je website in een sitemap uit te werken en per pagina aan te geven welke onderdelen er op aanwezig zijn. Per onderdeel kan je dan ook een verwijzing maken naar andere pagina’s. Zo visualiseer je de mogelijke ‘flows’ die je bezoekers kunnen doorlopen zonder via het hoofdmenu te navigeren.
Ook dit kan je prima testen met mensen waar je niet mee samenwerkt. Opnieuw met het doel om te zien of het logisch is.

Consistentie structuur
Naarmate je de website meer gaat gebruiken (zeker met oog op marketing) is de kans groot dat er nieuwe pagina’s bij komen. Zorgt dat dit altijd in de huidige structuur past of pas je website structuur zo aan, dat nieuwe content logisch onderdeel wordt van je website. Niets is onlogischer voor je bezoeker dan websites die niet-hiërarchisch ingericht zijn. Dit voelt aan als een slordige website, met alle gevolgen van dien.
Call to actions in navigatie en sticky navigatie
Klein punt, maar belangrijk genoeg om een eigen kopje te krijgen. Plaats een call to action in je navigatie, dit zal je conversie ten goede komen. Bedenken wat een logische volgende stap is voor de bezoekers van je website – niet per se wat jij wilt dat de bezoeker doet. Liever een ‘kleine’ conversie dan geen conversie.
Verder is het mijn optiek dat het menu ‘sticky’ moet zijn. Dit betekent dat het menu met de gebruiker mee naar beneden moet scrollen en altijd zichtbaar is. Hier heb ik twee redenen voor. Ten eerste kan een klant makkelijk zijn weg terug vinden via het menu, ten tweede zijn er conversiepunten zichtbaar ten alle tijden.
Interne structuur voor SEO
Een goede structuur (en conversie) heeft indirect een positieve werking op je SEO. De ranking vindt deels plaats op basis van gebruikssignalen, denk aan:
- Hoeveel mensen direct weggaan
- Hoe lang mensen blijven op de site
- Hoe hoog hun interactie niveau met een pagina
Meer over ‘user signals’ kan je hier lezen. Feit is dat je jouw website wilt inrichten voor gemakkelijke navigatie. Beter voor de conversie en dus ook voor SEO.
Crawlbaarheid
Een website die ‘crawlbaar’ is gaat over meer dan enkel een robots.txt die goed ingericht is. Het gaat over een logische inrichting die de bot begrijpt. Google spendeert veel tijd aan bots ontwikkelen die websites bekijken zoals mensen dat doen. Een beloning van hun inspanningen is om de meest geschikte websites als eerste te tonen. Nog een reden om goed na te denken over je website structuur.
Wil je een audit van je huidige navigatie en suggesties voor verbetering? Laat het weten, we helpen je graag verder!
Waarom is een goede website structuur belangrijk?
Hoe richt ik mijn website in op basis van bezoekersbehoefte?
Moet ik een zoekfunctie op mijn website hebben?
Wat is het voordeel van een sticky menu?
Hoe houd ik de structuur van mijn website consistent?
Hoe verbeter ik de conversiepaden op mijn website?
Visualiseer per pagina de onderdelen en link deze aan relevante vervolgpagina’s. Zo ontdek je of bezoekers logische paden kunnen volgen zonder via het hoofdmenu te hoeven navigeren. Test dit bij mensen buiten je team.